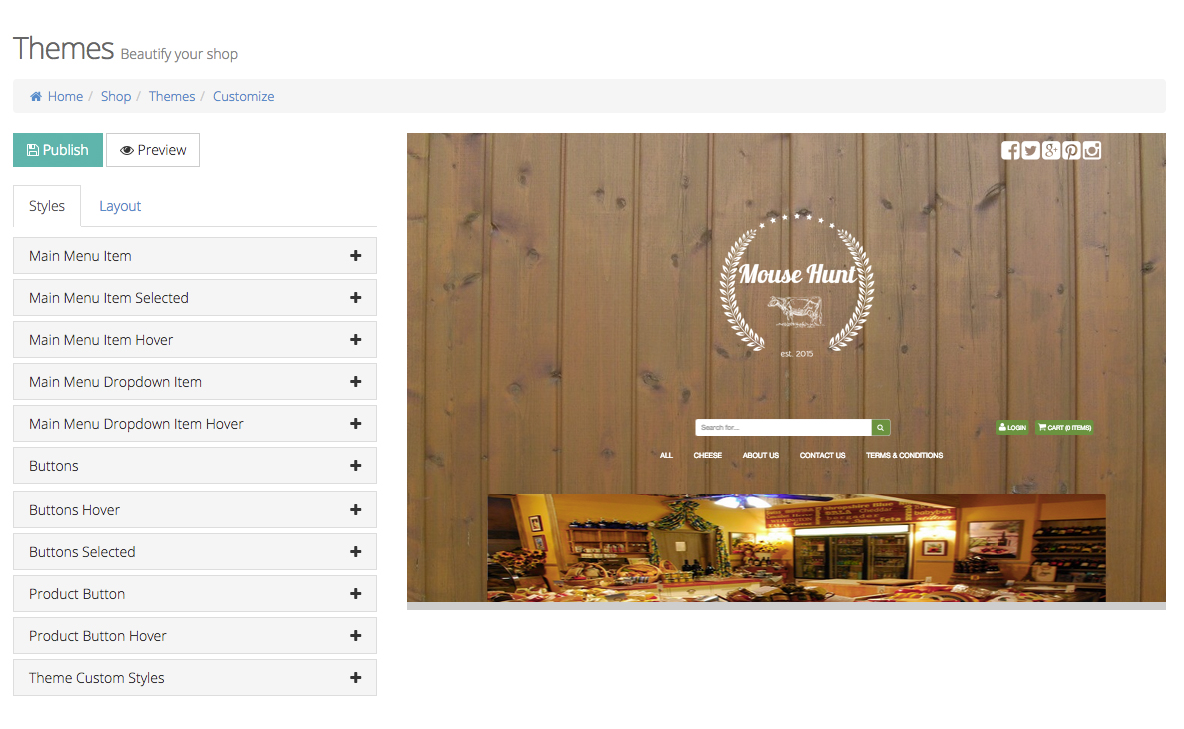
Styles
Styles
Unfamiliar with the CSS coding? TackThis makes things easy for you by offering you a step-by-step guide to customising your theme. However, to avoid alignment issues, only some customization features are available.
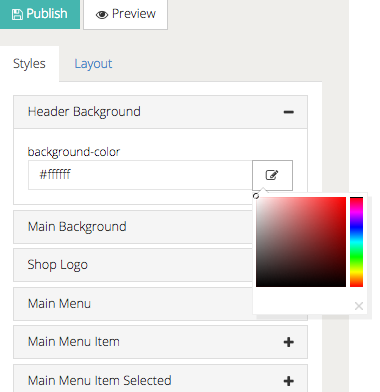
To change the color of any section, use the Color Picker. Click on the plus sign next to the segment of the website you wish to change and the Color Picker icon will appear.
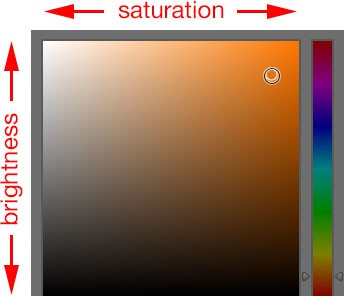
The Color Picker gives us lots of different ways to choose colors, but by far the most common way is by first selecting a main hue from the narrow vertical bar on the right. Once we’ve chosen the hue, we then choose a brightness and saturation level for the color from the larger square on the left. The brightness levels run from top to bottom while the saturation levels run from left to right.


Another way you can choose the color you want is to key in the HTML color codes in the text box next to the Color Picker. Click here to see common HTML color names and codes.
Learn more about customising your Header, Footer and Shop Logo.
Learn more about customising your Main Menu.
Learn more about customising your Buttons.