Header, Footer and Shop Logo
Header, Footer and Shop Logo
Header and Shop logo are typically located at the top of the website. Footer is located at the bottom of the website.
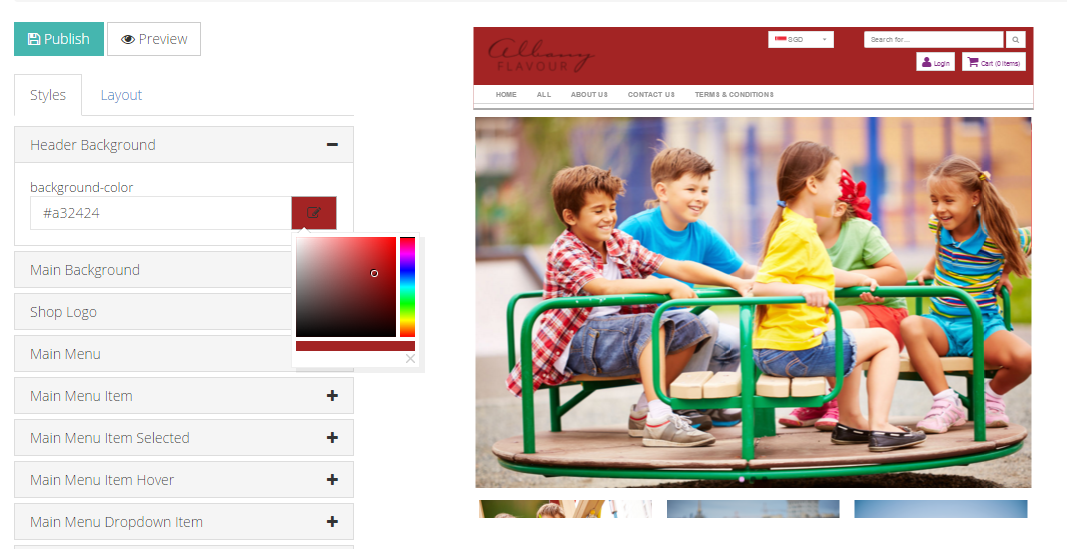
Header Background
Allows you to choose a color for the header section.
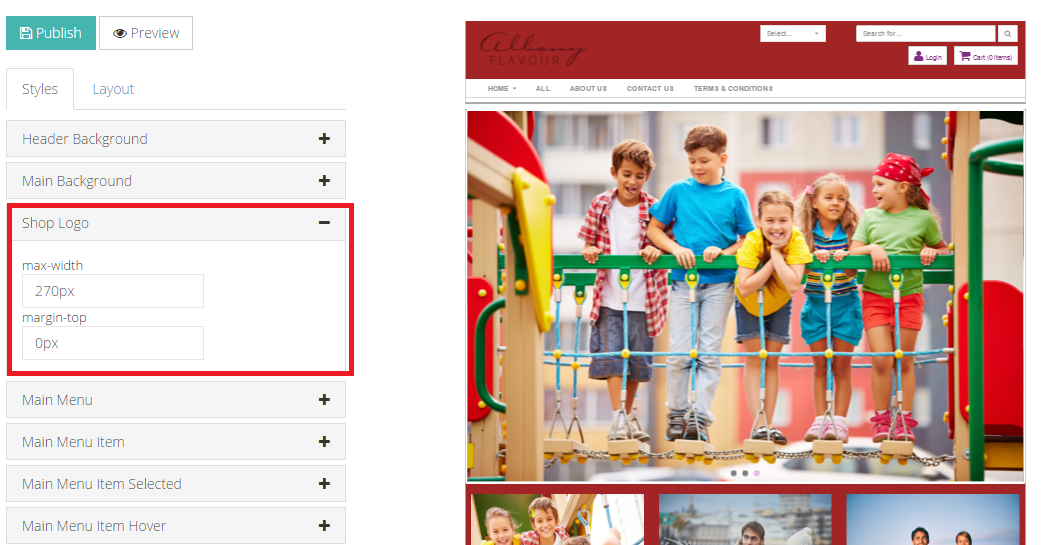
Shop Logo
Shop logo is a pivotal piece to a brand name and awesome online store logos bring in a significant amount more in revenue.
The max-width property is the maximum width of the shop logo. The width property of the shop logo cannot be larger than the max-width.
The margin-top property of an element t sets the margin space required on the top of an element.
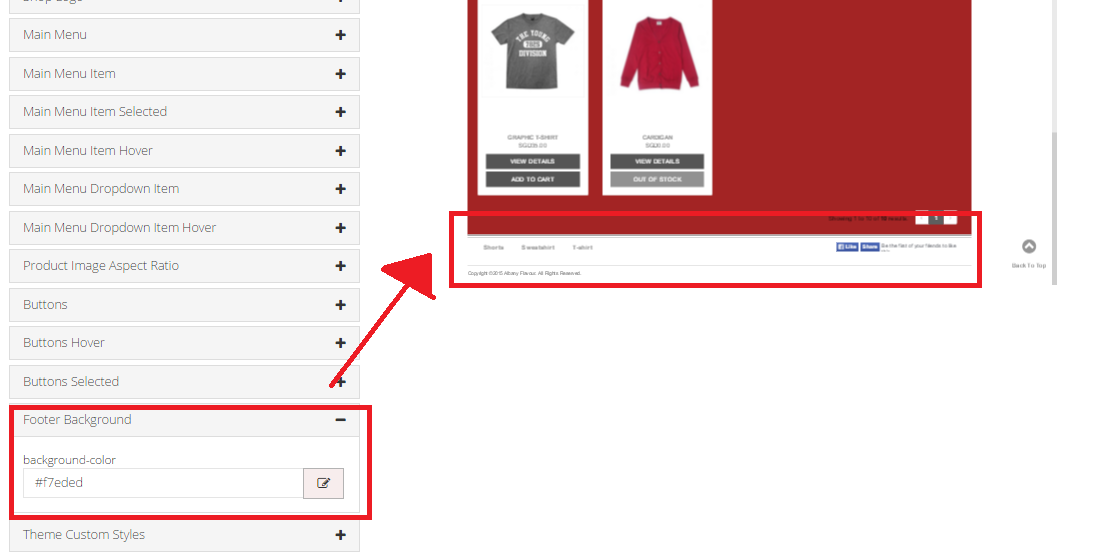
Footer Background
If you want the footer to match the page, you’ll need to set its properties, including the color. You can change the background color of the footer here. For example, the footer is white in the screenshot.