SEO
2. SEO
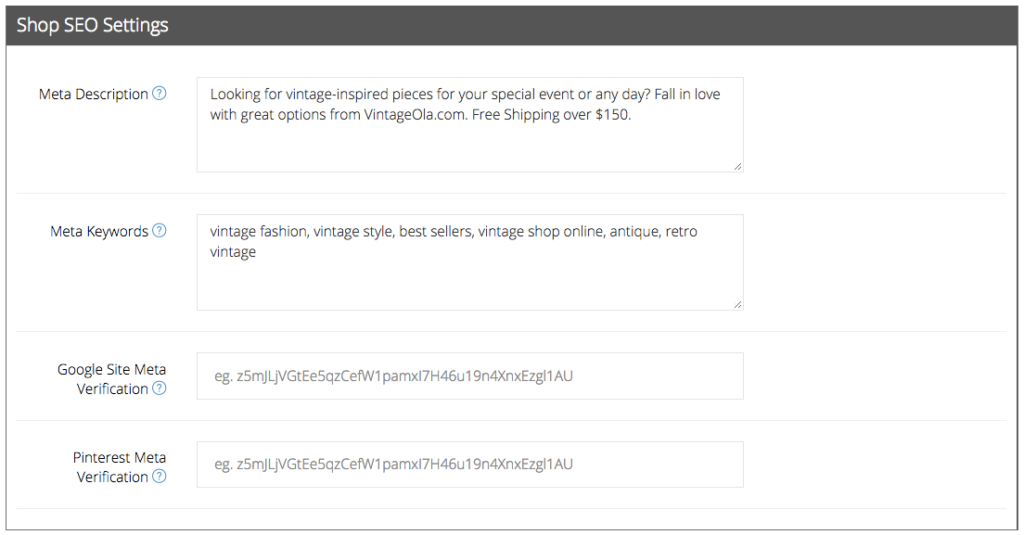
Shop SEO Settings
In the second tab, you will find the settings for SEO, where you can key in or edit your store’s meta description and keywords for your online shop. Including meta descriptions and keywords makes your online store more search engine friendly.

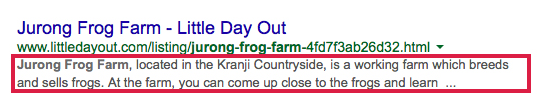
Meta description refers to the short description for your web pages. It is commonly used on search engine result pages (SERPs) to display preview snippets for a given page.
As users search for websites that are related to your business, keywords that match the user query get pulled out in bold. Next, your website and meta description will appear in the search results. This acts as an ad text that summarizes your page. This also means that your meta description is important because it helps raise the click-through rate of your organic search results.
Here’s a checklist for your meta description:
Keywords: Do make sure your most important keywords for the webpage show up in the meta description. Often search engines will highlight in bold where it finds the searchers query in your snippet.
Write legible, readable copy: This is essential. Keyword stuffing your meta description is bad and it doesn’t help the searcher as they’ll assume your result leads to a spammy website. Make sure your description reads like a normal, human-written sentence.
Treat the meta description as if it’s an advert for your web-page: Make it as compelling and as relevant as possible. The description MUST match the content on the page, but you should also make it as appealing as possible.
Length: A meta description should be no longer than 135 – 160 characters long (although Google has recently been testing longer snippets). Any longer and search engines will chop the end off, so make sure any important keywords are nearer the front.
Consider using rich snippets: By using schema markup you can add elements to the snippets to increase their appeal. For instance: star ratings, customer ratings, product information, calorie counts etc.
Meta Keywords refer to the keywords that you wish to emphasize, in relation to your online shop. Keywords should be separated with a comma (,).
 As a general rule, don’t use more than about 10 meta keywords for a single page.
As a general rule, don’t use more than about 10 meta keywords for a single page.
Google Site and Pinterest Meta Verification allow the verification from both Google Site and Pinterest via Meta Tag.
Meta tags are short brief texts that describe a page’s content. The meta tags don’t appear on the page itself, but only in the page’s code. The meta tags help by telling the search engines what a web page is about.
With the steps of setting up your SEO shop settings above, you can repeat the steps for your SEO categories settings as well.
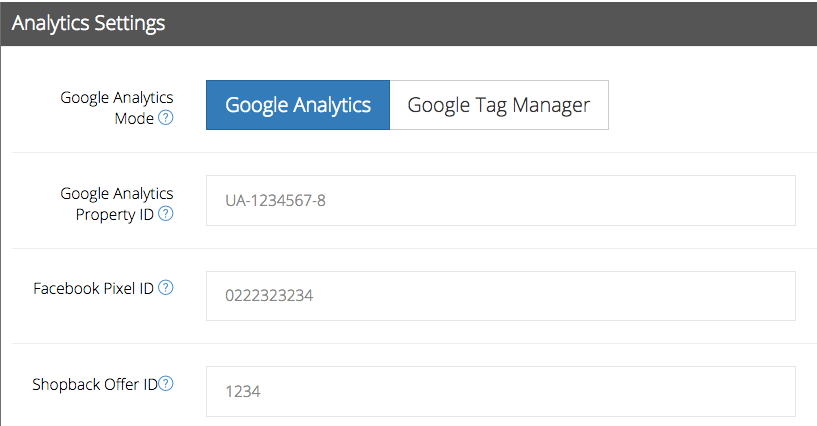
Analytics Settings
Analytics Settings allows you to view your online store traffic with tracking programs other than what our system provides. For now, TackThis is compatible with Google Analytics, Facebook, and ShopBack.

Under the Analytics Settings, you can set up and place tracking pixels on your Tackthis! store for you to track and analyze your shop’s traffic without editing your site code.
Over here, you can either choose to set up your Google Analytics or Google Tag Manager.
What’s the difference between both of them?
Google Analytics
Google Analytics is a freemium web analytics service offered by Google that tracks and reports website traffic. Google Analytics lets you measure your advertising ROI as well as track your Flash, video, and social networking sites and applications.
Google Tag Manager
Google Tag Manager (known as GTM), is a tag management system that allows you to quickly and easily update tags and code snippets on your website or mobile app. Once the Tag Manager snippet has been added to your website or mobile app, you can configure tags via a web-based user interface without having to alter and deploy additional code. This reduces errors and frees you from having to involve a developer whenever you need to make changes.
With GTM, you’re able to add, edit, and disable tags without having to touch the source code.
Installation of tags
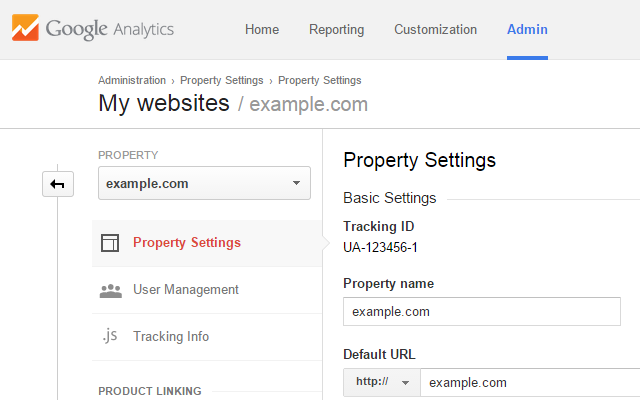
Google Analytics Property ID
- In your Google Analytics account, you will be able to find your GA property ID under “Admin”, “Property Settings”. You’ll be able to retrieve your Tracking ID there. Copy the Tracking ID, paste it here, and you’re done with installation of the site tag to help you track every page of your website.

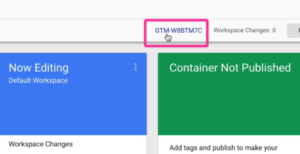
Google Tag Manager ID
- In your Google Tag Manager account, you’ll be able to find your GTM ID at the top right-hand corner of your dashboard. Copy the GTM ID, paste it here, and you’re done with installation of the Google tag.

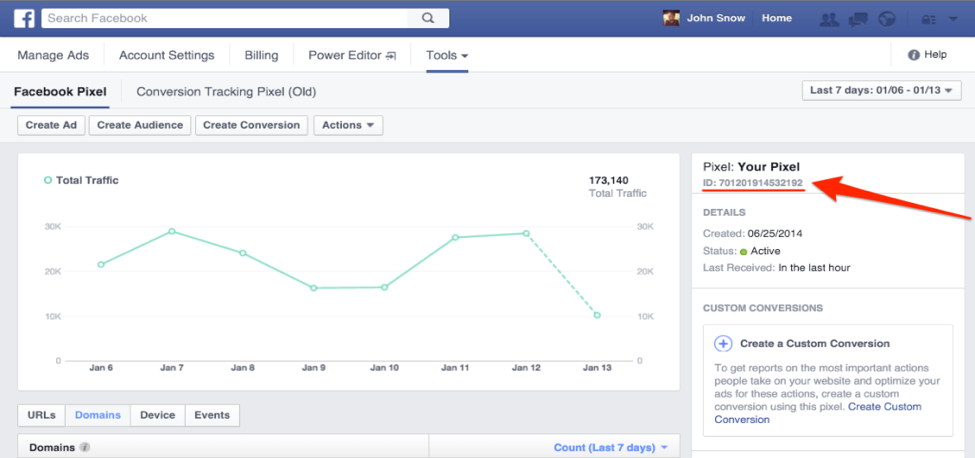
Facebook Pixel ID
- Go to Ads Manager, find “All Tools”, “Pixels”. From there, you will be able to find your Facebook Pixel ID. Copy the Facebook Pixel ID, paste it here, and you’re done with installation of the Facebook Pixel.

ShopBack Offer ID
- You can simply place your trackback ID for a Shopback offer you are currently running with them, and it will help to track the conversions made from ShopBack to your TackThis! Store to analyze the effectiveness of the campaign.